Question
Implement a simple online calculator, using HTML, CSS, and JavaScript.
Requirements:
Solution:
Code
<html><head> <title>My Calculator</title> <link rel="stylesheet" type="text/css" href="calculatorDemo.css" />
</head>
<body>
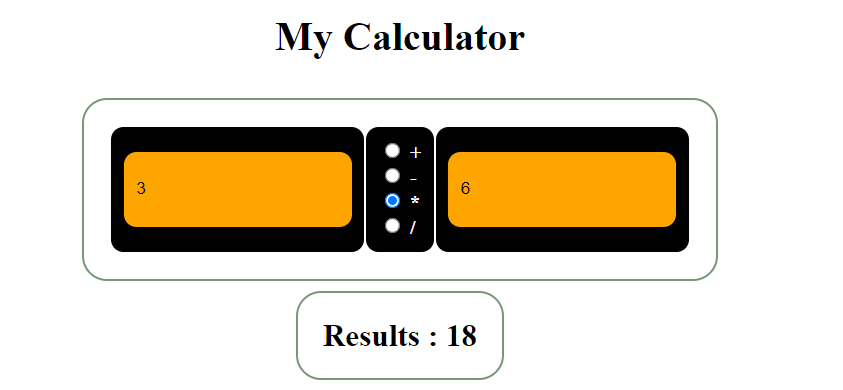
<h1>My Calculator</h1>
<table>
<tr>
<td><input id="num1" type="text" name="num1" placeholder="Number 1"></td>
<td style="color:#ffffff; font-weight:700;">
<input id="add" name="operate" type="radio" value="+" /> +
<br>
<input id="sub" name="operate" type="radio" value="-" /> -
<br>
<input id="multi" name="operate" type="radio" value="*" /> *
<br>
<input id="divide" name="operate" type="radio" value="/" /> /
</td>
<td><input id="num2" type="text" name="num2" placeholder="Number 2"></td>
</tr>

NEW YEAR OFFER 50% OFF !!! Order Now
NEW YEAR OFFER 50% OFF !!
Lets take Best opinion from our Expert Tutors Today! Order Now
*Disclaimer: The reference papers provided by QuickAssignmentHelp.net serve as model papers for students and not to be submitted as it is. These papers are intended to used for research and reference purposes only.
Copyright © 2025 QuickAssignmentHelp.net All right reserved.